
It is very important to resize your images before uploading to your website, mainly to save you lots of time.
Back in the days before Content Management Systems (CMS) we used to hard code all the text and images on a web page. We had control over the quality and file size of the images we used. These days the content on most websites is managed by the business owner which can sometimes be tricky especially where images are concerned!
Photos taken with modern digital cameras can be anything up to 20MB+ depending on your camera and its settings (typical file size is around 5MB). There are two main issues with large image file sizes - the time it takes to upload and the time it take to download.
You'll know from trying to upload large images to Facebook or sending by email that it take ages, if indeed it lets you send at all. It's the same for web pages. Web pages need to load quickly, it's one of the things Google takes into account in its Quality Score, but it's also important for your customer to be able to view your website quickly and effectively. There are still websites around where you have to wait for the image to load line by line! If your customer is waiting ages for a page to load they may give up and go to your competitor's website.
Drupal or Not Drupal
Luckily most modern CMSs will resize images for you - both the dimensions, so it fits in its slot on the page, and the file size, so the page is as optimised as it can be. But there are two reasons why you will want to resize your images beforehand:
-
the CMS may have an upper file size limit e.g. 2MB (which is still pretty big) so you will need to reduce the file size of most original photos anyway
-
you don't want to be hanging around for an age waiting for your images to upload watching the upload icon circling around and around…
-
there is a 3rd reason – as the original file is stored on the server it will unnecessarily take up lots of server space that you may then have to pay extra for
How to resize images
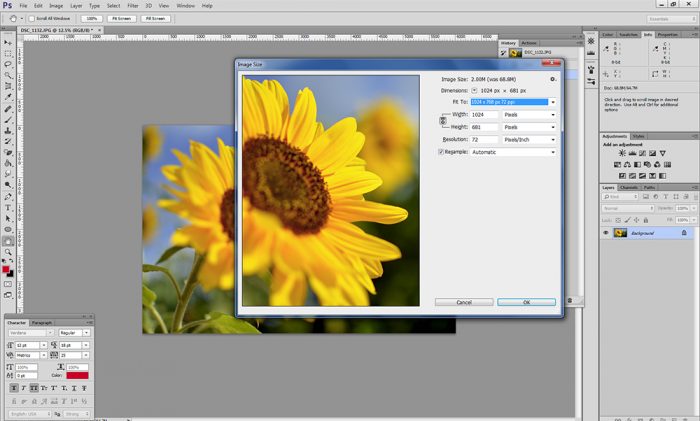
Although this isn't a tutorial I'd like to suggest several of the many options that you can use to resize your photos. Here at Turtlereality we use Adobe Photoshop which makes it very quick and easy to batch process multiple images at a time. (It's also a good opportunity to fine tune images for colour, composition, sharpness etc). There are other licensed programmes like Adobe Lightroom or Elements that come with a monthly subscription.
Google Picasa software is great, although rumours abound of its possible retirement, but it's still a good system. You'll also find many online image resizers where you upload the image, tell it what you want and it does it for you e.g. http://www.picresize.com/. The drawback with the online options is that it still takes you the same time to upload the photo so although you end up with a resized pic you still have the hanging around waiting and then also have to upload it on the website – ok for one or 2 photos but not a long-term option.
One the easiest ways that we always tell our clients is to use your mail programme. Navigate to your photos folder – select the photos you want to resize by holding the Ctrl key as you select the photos – then right-click over a photo and select 'send to – mail recipient'.You then get the option to select your dimensions and click Attach. This opens a new 'compose' email whereby you can either send the images to yourself and save them or highlight the attachments and save them. This YouTube tutorial does a great job at showing you step-by-step:
https://www.youtube.com/watch?v=19GbI6oFrW0
Thanks to Mr Digital for that! You may also have a photo app as part of your Windows or Mac operating system. Although functionality can be limited it's worth checking out.
So you can see why it's so important to make sure your images are correctly optimised for your website and indeed Facebook or any other website you add photos to. Think of all the time you will be able to spend doing other stuff... like writing blog posts... If on the other hand you don't have the time or the inclination you can always send your photos to us for processing – we would be delighted to help you out.
If you are using Drupal, there is a nice little module called tinypng_on_upload. It will send your image to Tinypng for size reduction and Tinypng api will quickly compress the image and return it to you. All this happens in the background in just a couple of seconds.